腾讯新闻中心的首页改版啦,欢迎访问【】。我是负责这次改版的前端开发工程师,今天也从前端的角度分析一下改版的过程和效果。
我们先来看看改版前后的首屏效果:

从对比图上来看,主要有以下的变化:
- 样式更加简洁,删除不必要的CSS装饰
- 删除额外的新闻介绍,更加突出新闻的标题
- 页面趋于扁平化
1. 网页属性和头部信息
我们来看看两个页面中头部信息的设置
旧页面:
新页面:
主要的变化有:
- 页面从html4.01的声明改为了html5的声明
- 字符编码从
gb2312改为UTF-8 - 优先使用 IE 最新版本和 Chrome
2. 页面优化
前几个做的改版页面,只是在原页面上进行了简单的CSS修改。这次新闻首页的改版,是从零开始写的一个新页面。因此自主权更大,能把优化做到最大;不过因为各种客观和主观的原因,依然还有很大进步的空间。
我在编写页面时尽量把CSS放在前面,js放到尾部。不过页面里有很多公共的页面片,只能include进来,因此这些页面片里的js也跟着include进来。
2.1 图片懒加载
在几乎所有的页面中,图片是最拖延页面加载的,之前的旧页面在没有任何懒加载的情况下,凭借着腾讯强大的服务器,也能快速的展示页面。不过,在新页面里,除了首屏展示的图片外,几乎所有的图片都使用了懒加载,当用户看到这个地方时,才展示图片。
图片也是分块加载的,滚动到某个区域时,才加载这个区域里所有的图片。整个页面从上往下分成了5个区域:
- 右侧影像力的轮播图: page_cnt_1
- 要闻的列表区后半部分(第14条-第46条): page_cnt_2
- 军事|社会模块: page_cnt_3
- 历史|传媒模块: page_cnt_4
- 影像力模块: page_cnt_5
对需要懒加载的图片,把真实的图片地址放到_src的属性中,不要写src属性,因为src的值为空时也会请求,或者为src设置一个1x1的占位图片。
把整个页面里的图片划分区域,每个区域按顺序设置图片的name属性,值为page_cnt_{num},num从1开始依次递增不能有间断:
当滚动条滚动到当前区域时,则把area1区域里name的值是page_cnt_1的图片都加载完成,而area2则在滚动条再次滚动到相应的距离时才加载。
2.2 页卡的新闻延迟加载
在第3条新闻和第4条新闻中间有13个频道的页卡,用户可以通过把鼠标放到某个页卡上获取当前页卡的新闻,点击页卡时跳转到相应的频道。除要闻页卡外,其他页卡的新闻均是通过ajax的方式获取的。
考虑到用户可能频繁的切换页卡,或者用户可能只是想简单从第1个页卡移动到第5个页卡。这种情况下,是没有必要请求第2,3,4个页卡里的内容的。因此为页卡切换设置了延时请求,当鼠标在当前页卡停留240ms以上,才认为用户确实想看这个页卡的内容,否则认为鼠标只是从当前页卡滑过,而不是真的想看其内容。
var timer_0 = null;$('.news .title').on('mouseenter', 'a', function(){ // 若鼠标放在当前的页卡上,不再重复请求 if( $(this).parent().hasClass('current') ){ return; } // 鼠标hover到这个页卡时,取消上个页卡的请求 timer_0 && clearTimeout(timer_0); var $self = $(this); timer_0 = setTimeout(function(){ // 开始请求内容 }, 240);}).on('mouseout', function(){ // 鼠标离开整个区域时也停止请求 timer_0 && clearTimeout(timer_0);}); 2.3 js、css、img压缩
这3个都是最基本的优化原则。背景图片能合并的则合并,不能合并的则通过工具进行压缩,js和css也进行相应的压缩。
3. 功能提升
除了页面基本的功能外,也还有其他的几个亮点提升用户的体验。
3.1 hover放大效果
整个页面左侧的图片,鼠标hover时有放大的效果,这里是使用到了CSS3的transition属性,因此在IE8及以下是看不到这种效果的。
img{ -webkit-transition: transform .2s ease-out; -moz-transition: transform .2s ease-out; -ms-transition: transform .2s ease-out; -o-transition: transform .2s ease-out; transition: transform .2s ease-out;}img:hover{ -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); transform: scale(1.1);} 3.2 影像力图片的蒙层
在影像力模块里,鼠标hover时感觉会添加了一个蒙层效果,其实是图片的透明度发生了变化:
.yingxiangli .con img { -webkit-transition: opacity 0.3s ease-out; -moz-transition: opacity 0.3s ease-out; -o-transition: opacity 0.3s ease-out; transition: opacity 0.3s ease-out;}.yingxiangli .con img:hover { opacity: 0.8; filter: alpha(opacity=80)} 3.3 拖拽页卡修改顺序
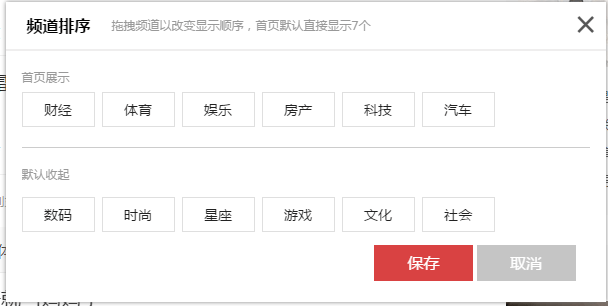
页卡的默认顺序是:财经、体育、娱乐、房产...社会、教育。在“更多”的页卡里有个排序选项,可以在弹出框里修改页卡的展示顺序,让自己更感兴趣的频道排在前面。

拖拽相应的频道,完成后保存即可。下次打开页面时,就会展示之前拖拽好的顺序。
其实在点击“保存”后,程序会将调整后的页卡顺序保存到cookie中,以后每次打开页面时,都会检查是否存在这个cookie,若存在cookie则展示相应的顺序,否则展示页卡的默认顺序。
4. 总结
新页面上线后,还会有很多后续的功能需要添加。在此也只是做个改版的阶段性总结,望大家批评改正。
本人博客:
正式地址: